2021年3月9日プログラミング
IDEのスタンダード、VS Codeをインストールする
VS Codeについて
- 名前を聞いたことはあるけど使ったことがない!という方の中には、Microsoft製だから…と食わず嫌いだった方もいらっしゃるのでは?
- これまでコーディングに使うエディタは、Atom, Sublime Textを使ったりしていましたが、子どもにフレンドリーではないため、子ども向けにはPython標準のIDLEを使ってもらっていました。Python標準のIDLEの良い所は、エディタからソースをダイレクトに"Run" する機能が備わっていることです。この機能は、他のエディタにはありませんね。
- 今回ご紹介するVS Codeは、IDLEの利点だと思っているソースをダイレクトに"Run"する機能を備えつつ、Python用の拡張機能(プラグイン)が用意されていたり、DebugやGitクライアントの統合などAtomに劣らない開発をアシストする機能が充実しているんです。
- サポートOS は、Microsoft Windows OS以外にMac OS、Linux OSをサポートしています。
- Python以外にもプラグインによって、多くのプログラミング言語をサポートしています。詳細はWikipediaをご覧ください。
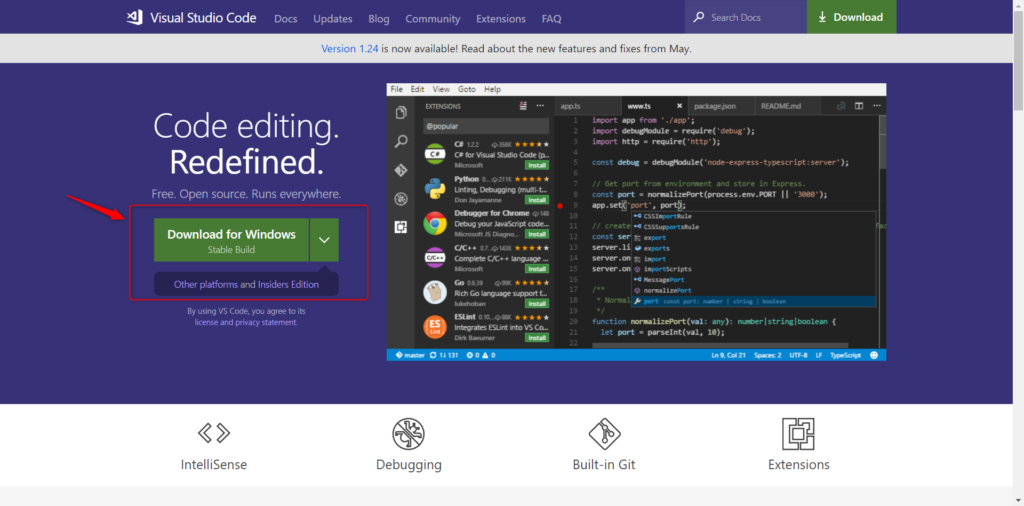
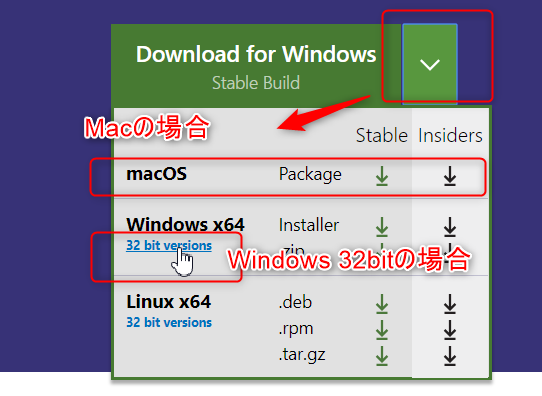
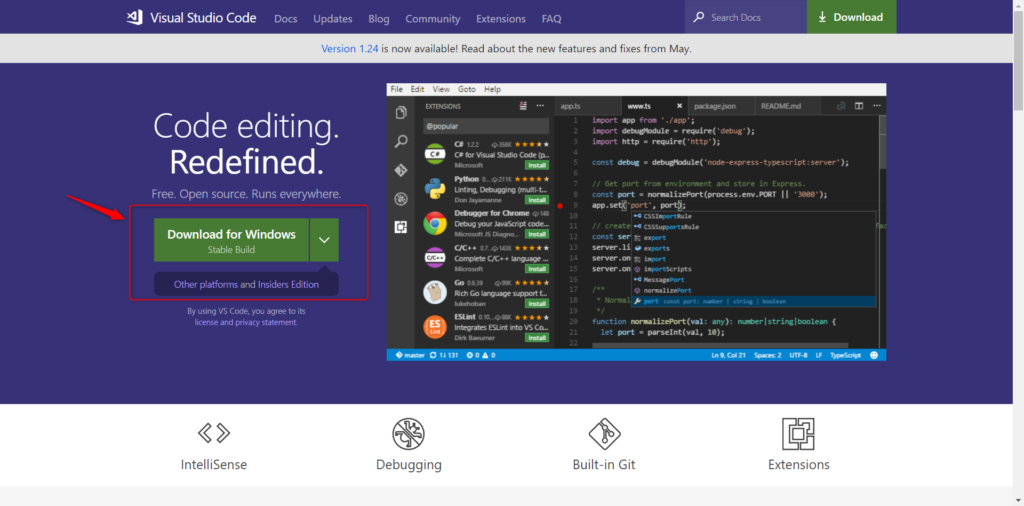
VS Codeのダウンロード

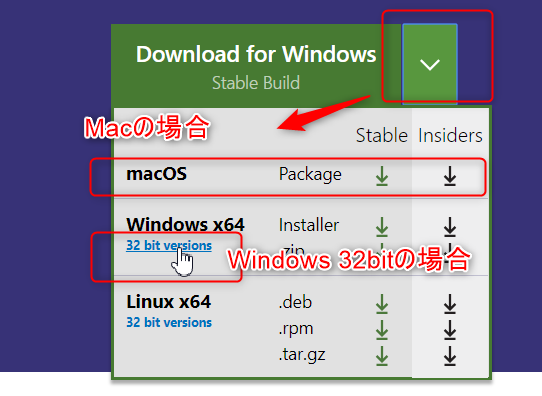
- Windows x64以外のOS(Windows 32bit ot Mac OS, Linux) の方は、対象OSを選択します。

VS Codeのインストール
- インストーラーを実行します。
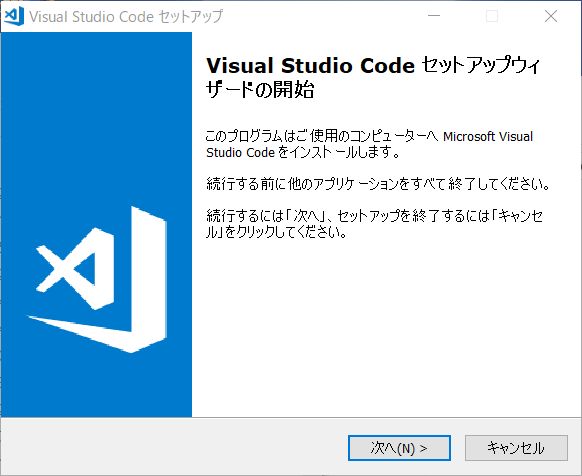
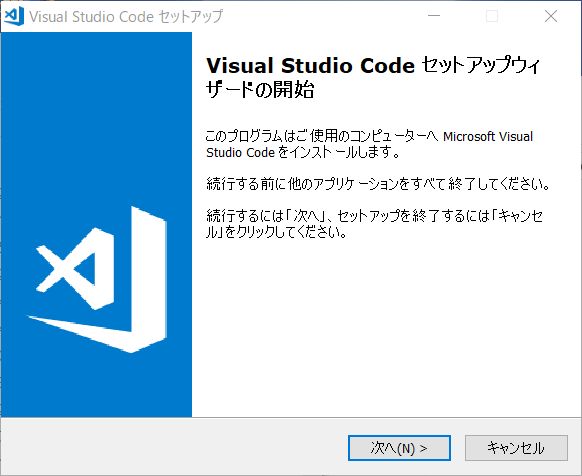
- セットアップウィザードが開始されるため、"次へ"をクリックします。

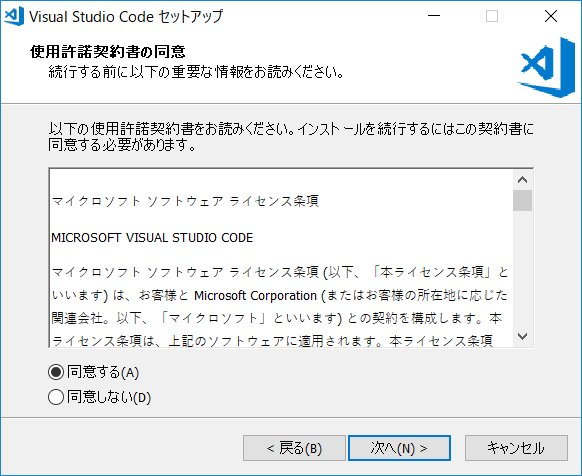
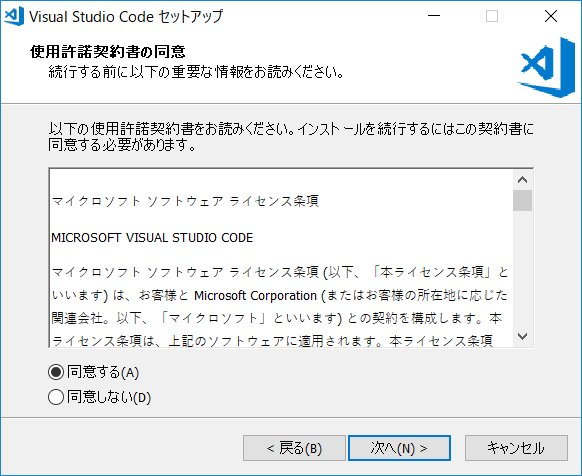
- “同意する"を選択して、"次へ"をクリックします。

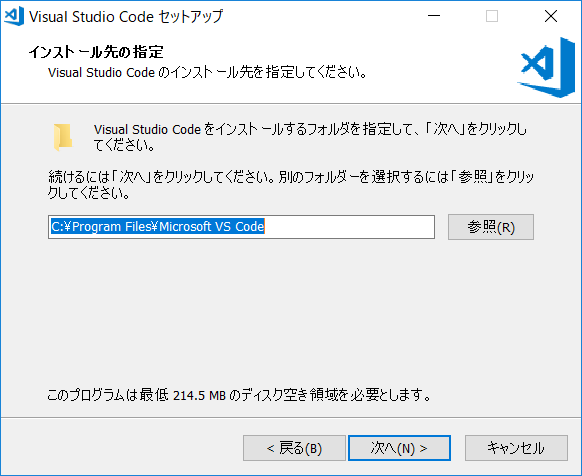
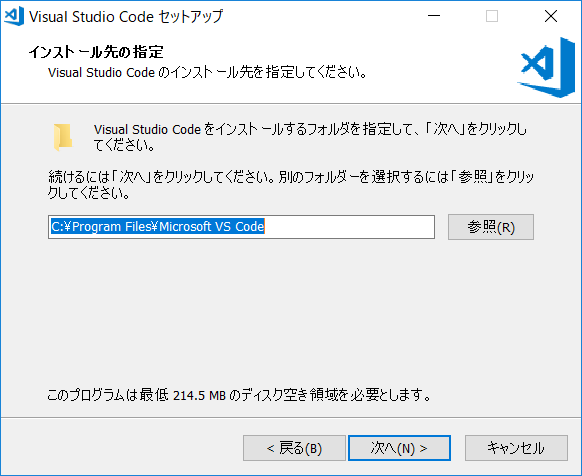
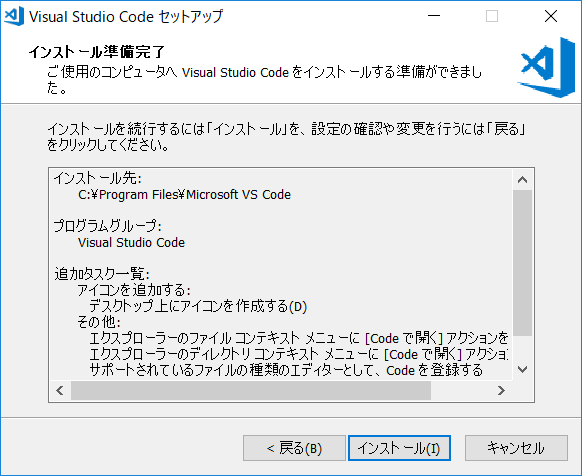
- 必要ならインストール先を変更して、"次へ"をクリックします。


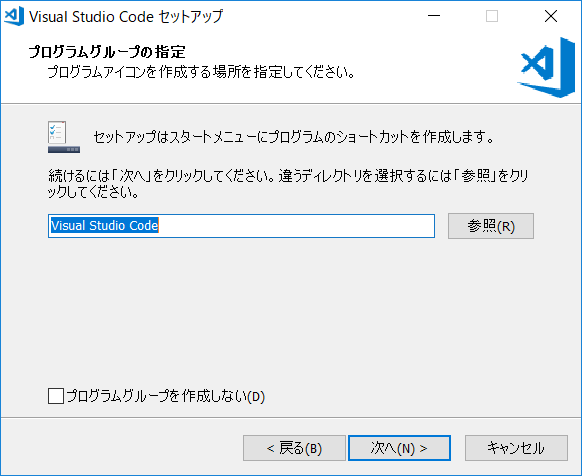
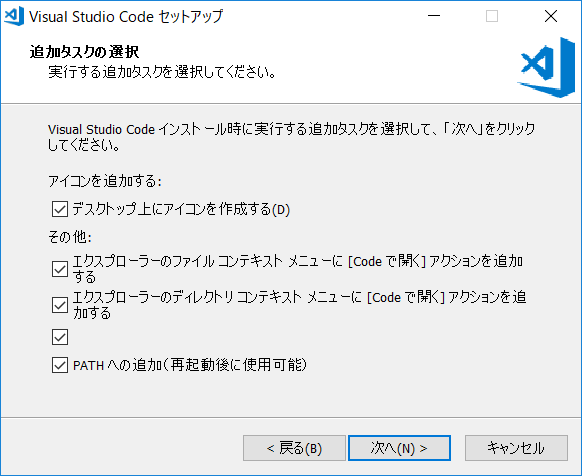
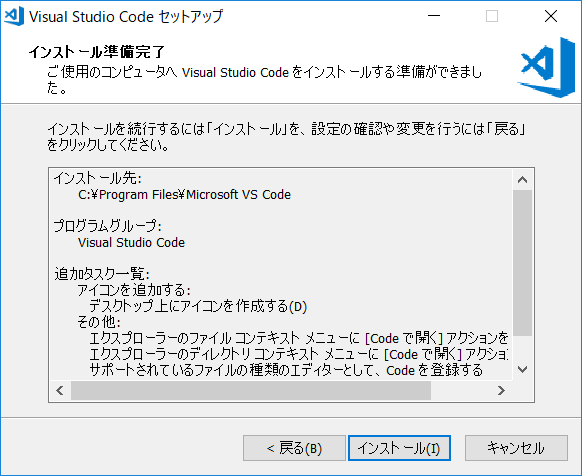
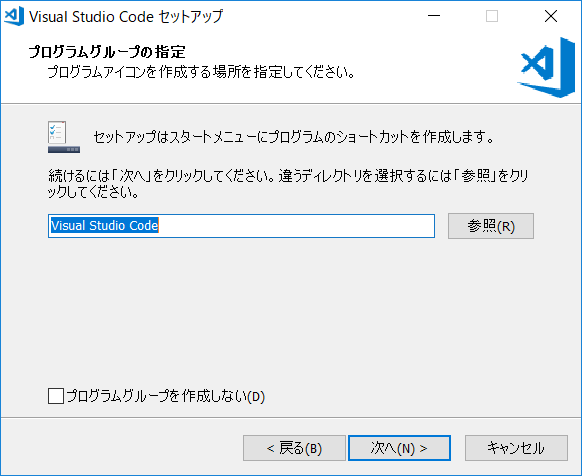
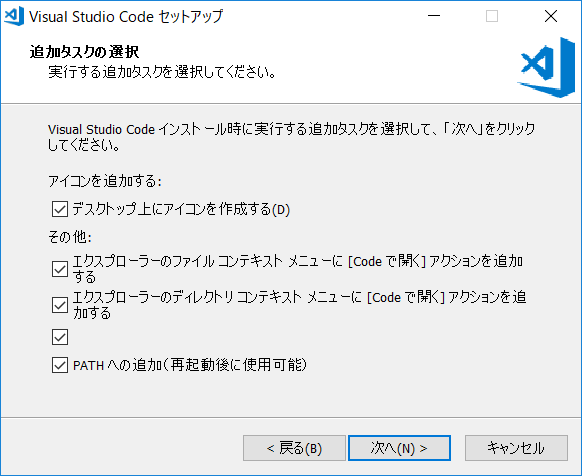
- 初期は"PATHへの追加"のみが選択されています。必要に応じて他の選択肢もチェックして、"次へ"をクリックします。




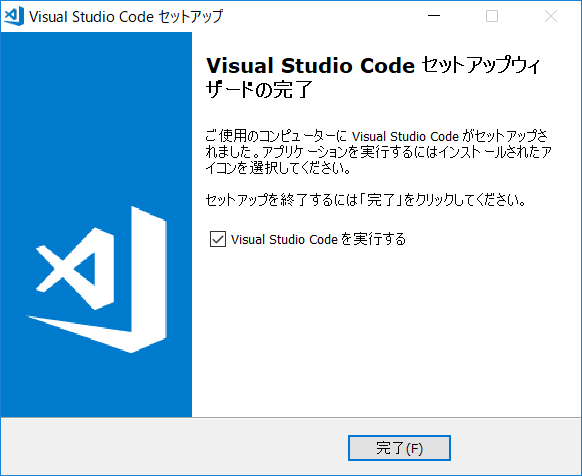
VS Codeの起動
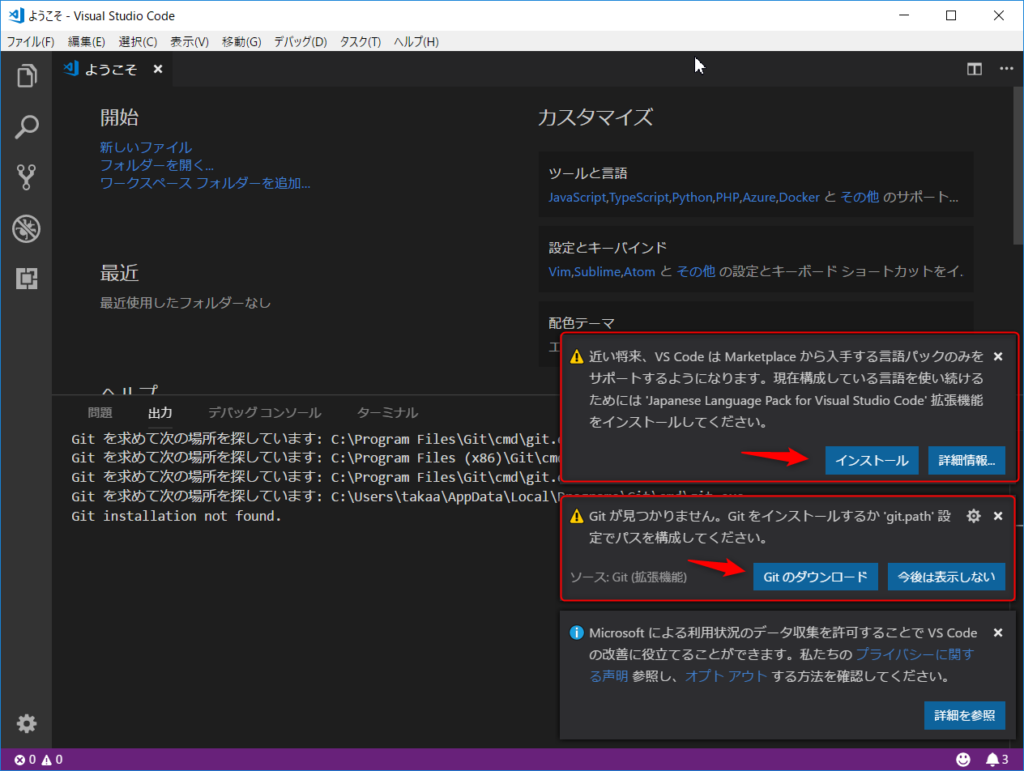
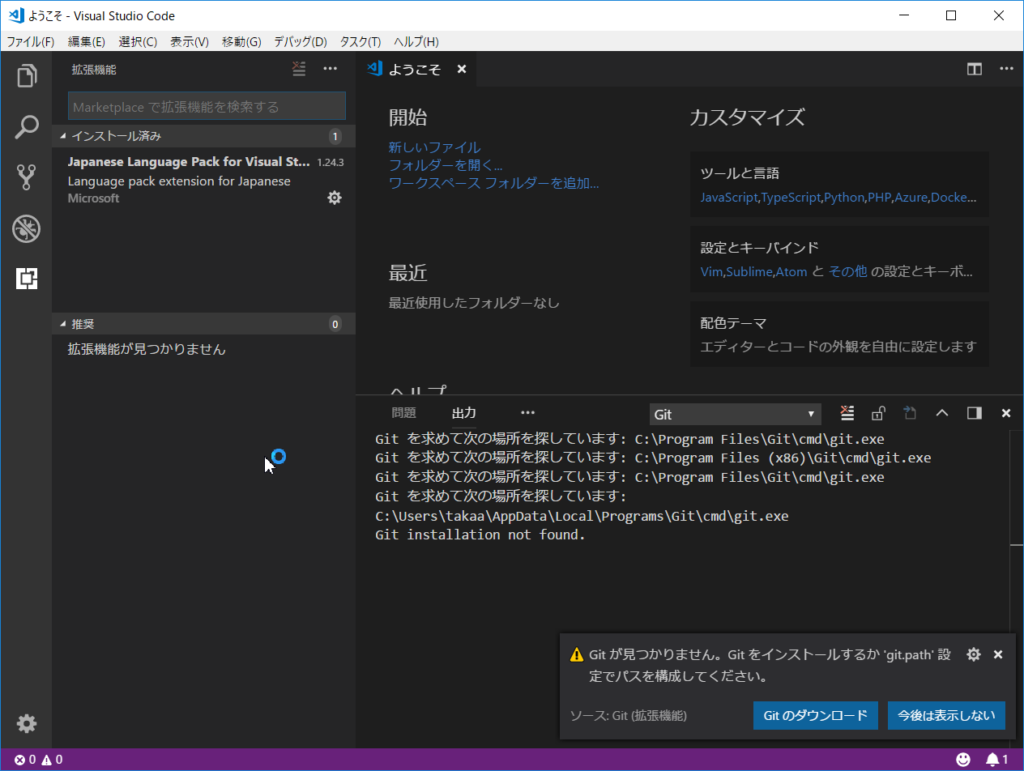
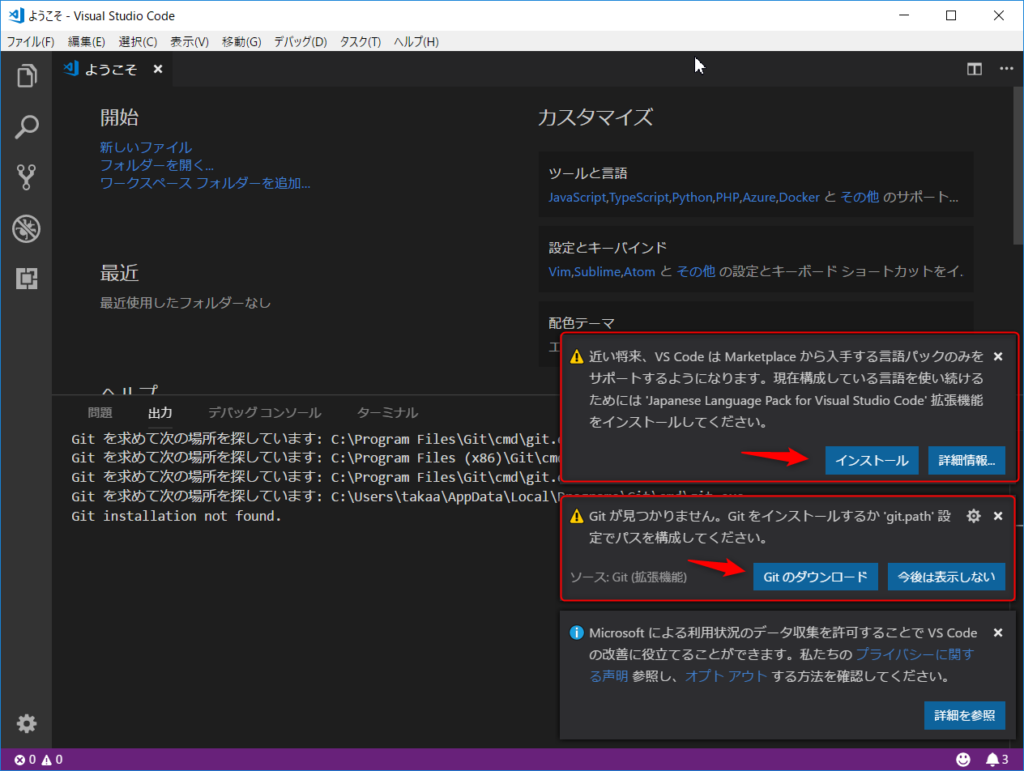
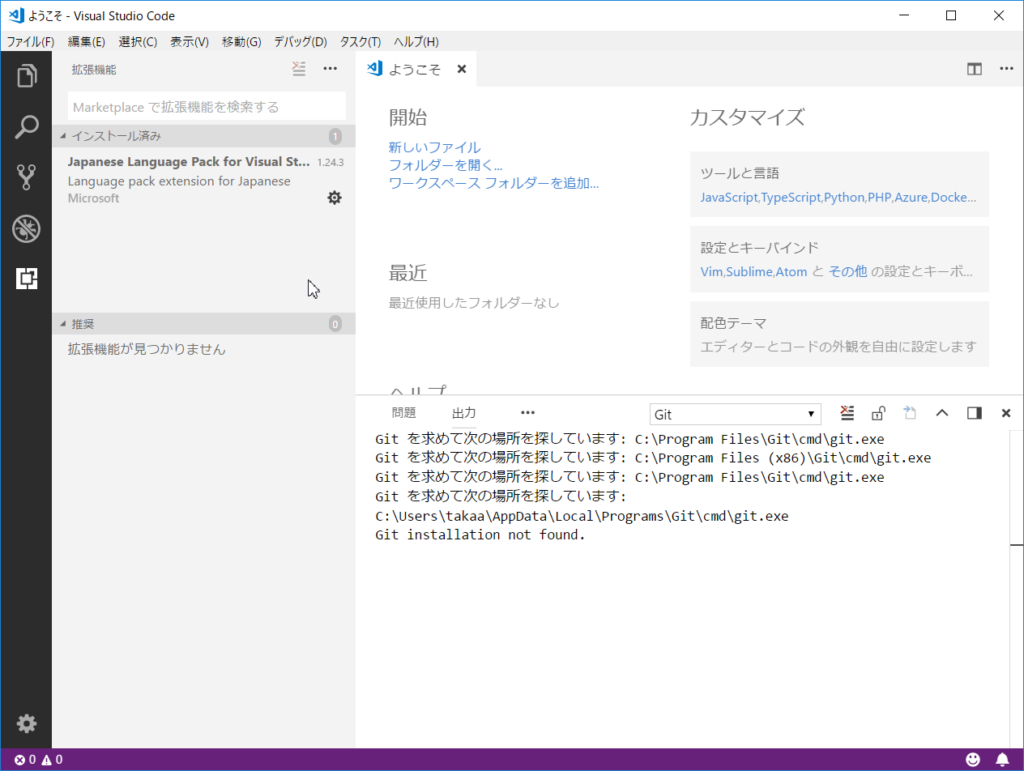
- VS Codeを起動します。初回起動時にプラグインのインストールを推奨するメッセージが表示されます。日本語化サポートのため、"Japanese Language Pack"のプラグインをインストールします。[インストール]ボタンを押してください。
- 必須ではありませんが、もしプログラムのバージョン管理に"Git"を使用する場合、後から"Git"をダウンロードします。

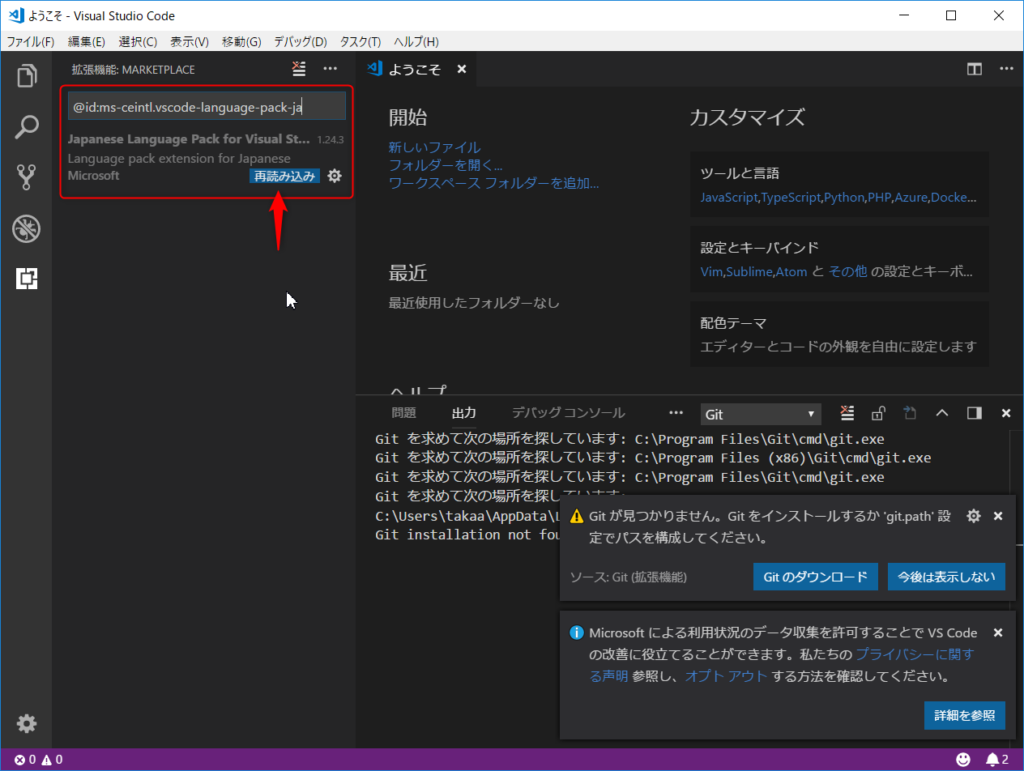
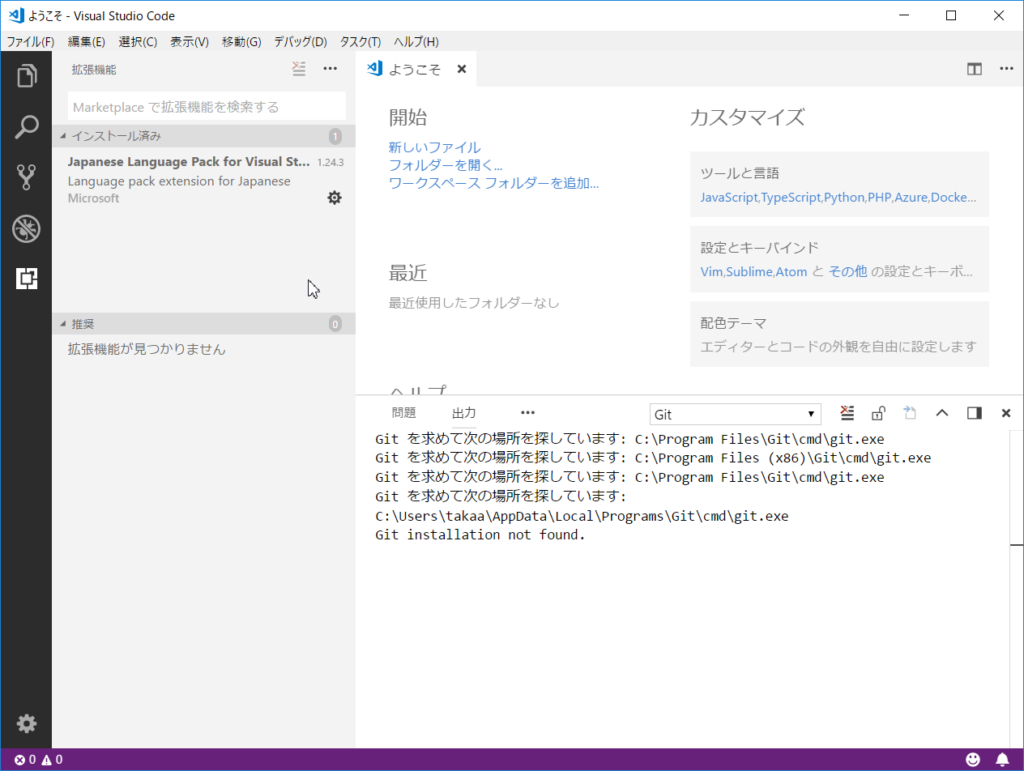
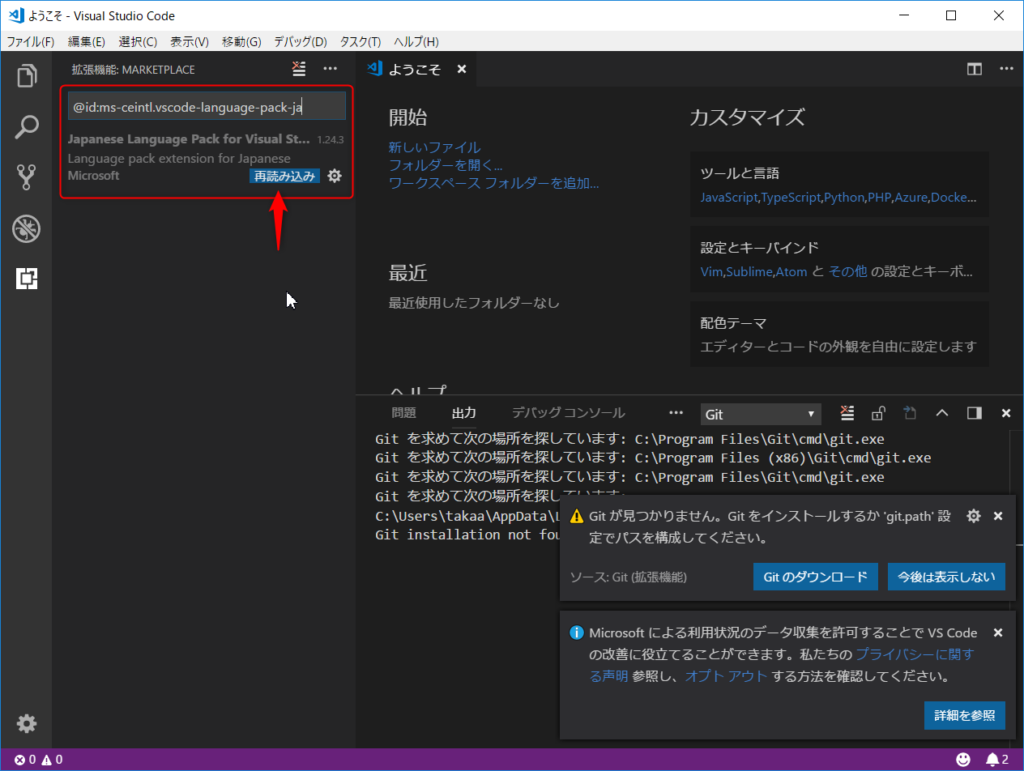
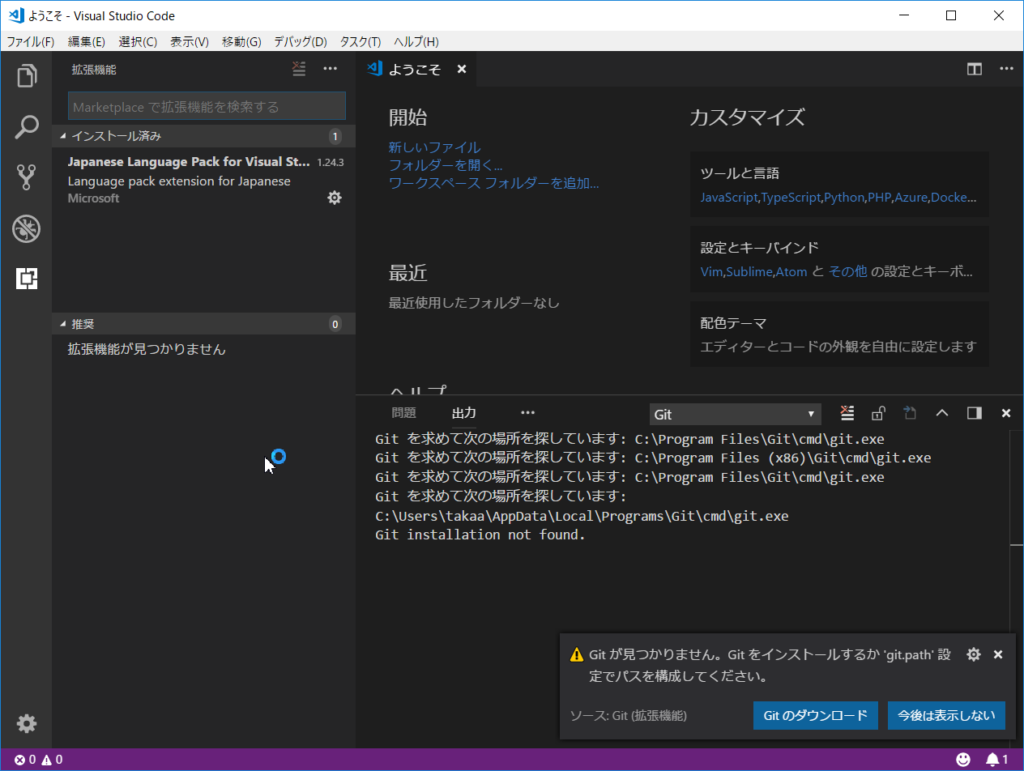
- “Japanese Language Pack"のプラグインをインストール後、[再読み込み]ボタンを押します。


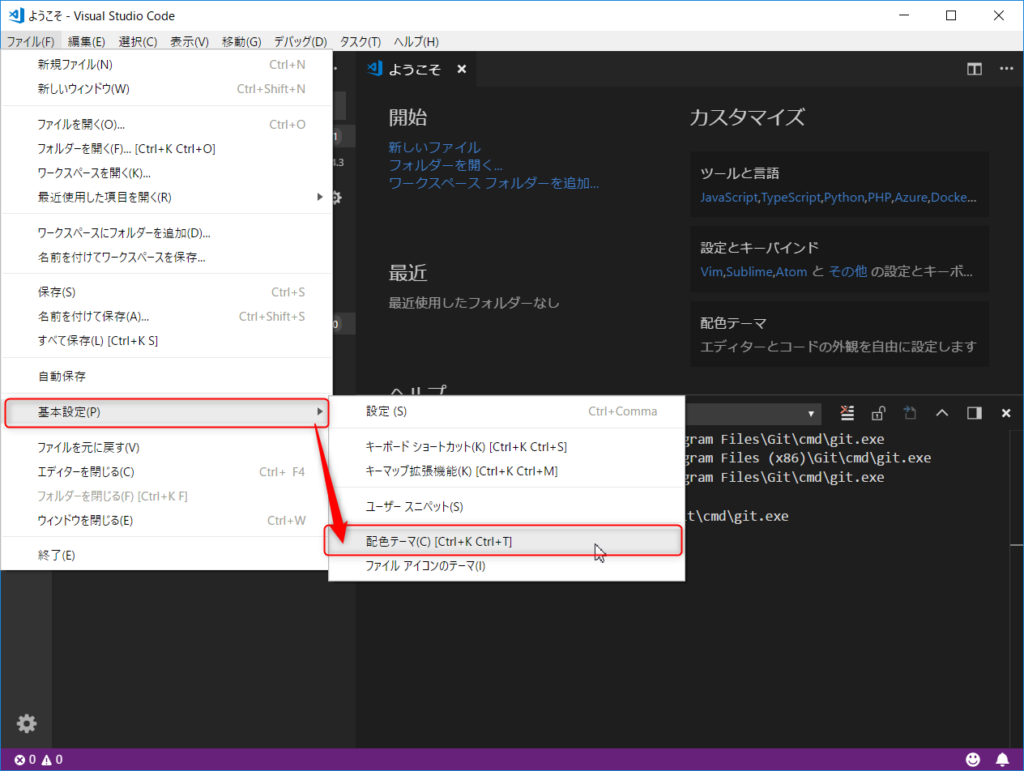
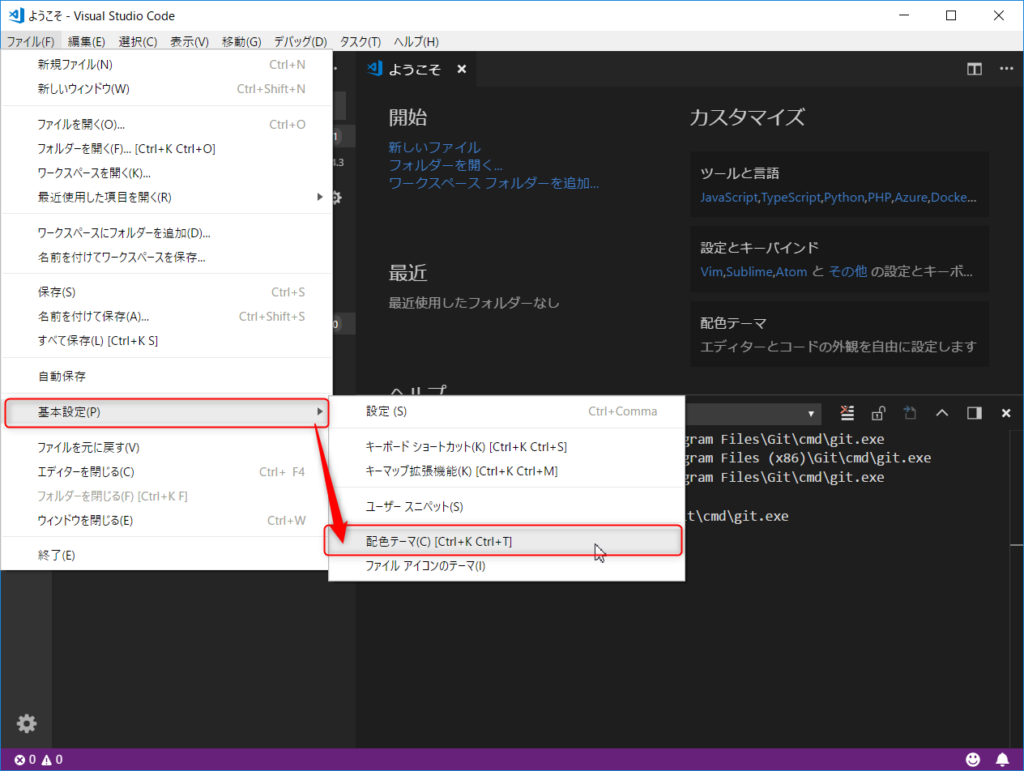
- もし画面の配色を黒色から白色に設定し対場合は、メニューよりファイル → 基本設定 → 配色テーマを選択します。"Light (Visual Studio" を選びましょう。


- これで、VS Codeの基本的なインストールは完了です。
























ディスカッション
コメント一覧
まだ、コメントがありません