スクラッチで背景をシフトさせる方法
突然ですがスクラッチで背景をシフトさせたいんです
どうやって背景をシフトさせますか?

たっきー
今日の課題は、スクラッチを使って背景をムービーのようにシフトさせてみたいと思います。さあー、どうやって作る?
...

shiちゃん

たっきー
じゃあ、イメージをつかんでもらうためにサンプルを準備しましたー。 背景がアニメみたいに左に流れているのが分かるかな。実はずっと背景がつながっているように見えて、つなぎ目があるんだ。あと、アニメみたいに車 2台がカーチェイスするプログラムを組んでみました。
簡単そう! やってみます!

shiちゃん

たっきー
ポジティブ、いいね!。 今回の背景シフトは簡単そうに見えて、実はちょっと難しいんです。先生と一緒に考えてみよう!
はーい。

shiちゃん
背景画像を準備する

たっきー
先ず背景を準備します。普通は選んだ背景にプログラムを組むと思うかもしれないけど、今回は背景をスプライトとして使うよ。

たっきー
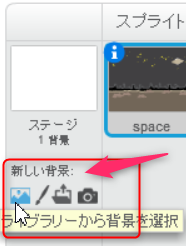
具体例で説明します。以下新しい背景のメニューから一番左のボタンを押します。


たっきー
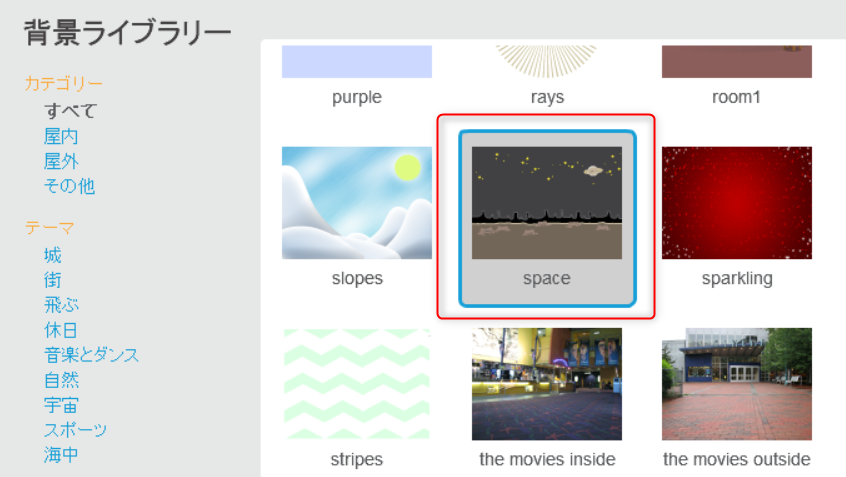
背景を選んだら、OKを押します。ここでは、「space」という背景を選んでみました。


たっきー
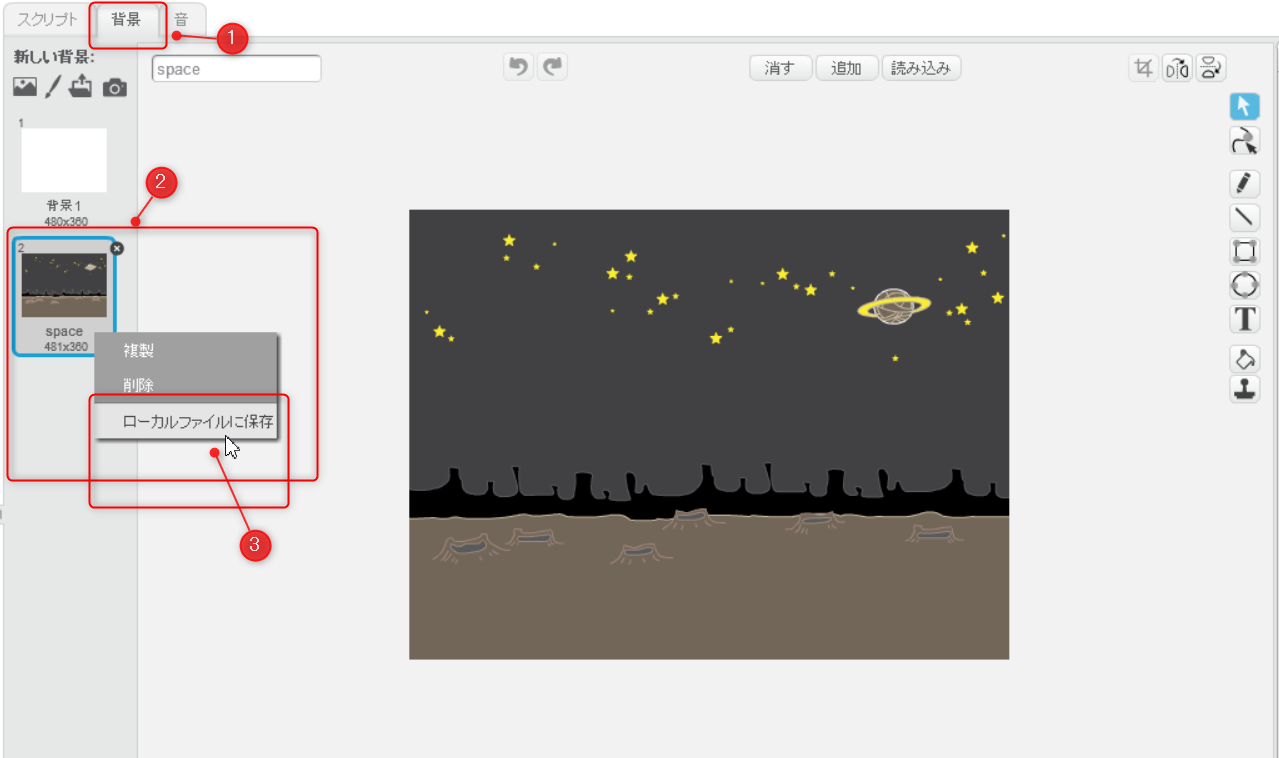
背景が選択出来たら、①[背景]タブを押して以下の画面にします。②次に自分で選んだ背景をクリックします。③その後、右クリックして、[ローカルファイルに保存]を選びます。


たっきー
背景を画像としてパソコンに保存ができたら、もうこの背景は不要になるので、×を押して削除します。背景は白にします。
ふーん、ファイルに保存しただけで背景には使わないんだ!

shiちゃん


たっきー
背景を画像としてパソコンに保存ができたら、もうこの背景は不要になるので、×を押して削除します。背景は白にします。

たっきー
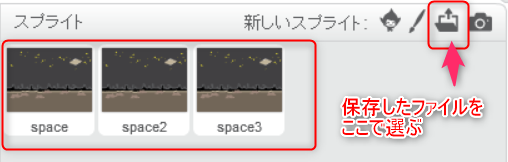
ここでスプライトとして、さっき保存した背景のファイルを選びます。スプライトは3個準備します。
背景をスプライトとして使うんですね!

shiちゃん

背景スプライトをスムーズにシフトさせる

たっきー
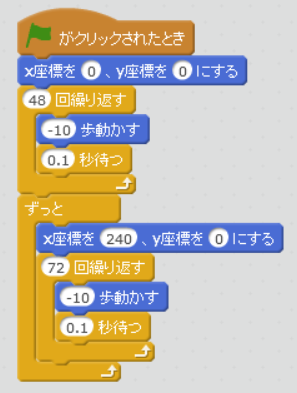
背景スプライトを左方向にスムーズにシフトさせるには、下記のようなプログラムになるよ。ここは難しくないね。
ここはいつも通りだから大丈夫! でもスプライトの初期値はいくつにセットしたらいいの?どこまで移動させたらいいの??

shiちゃん


たっきー
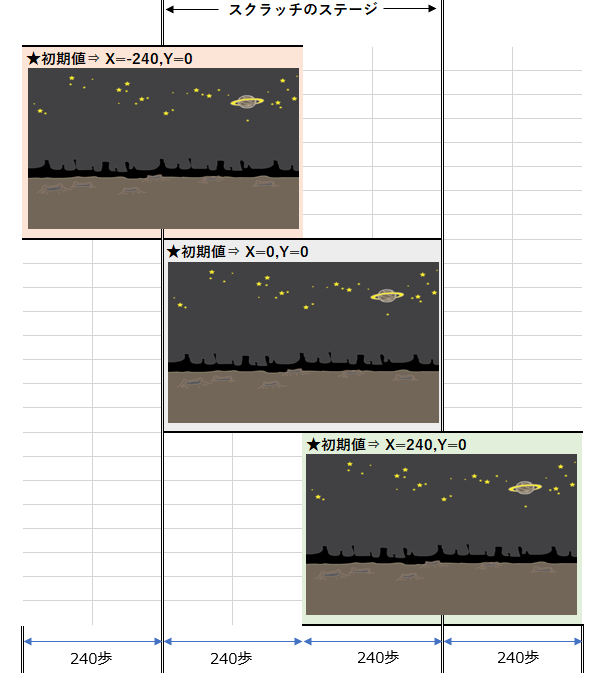
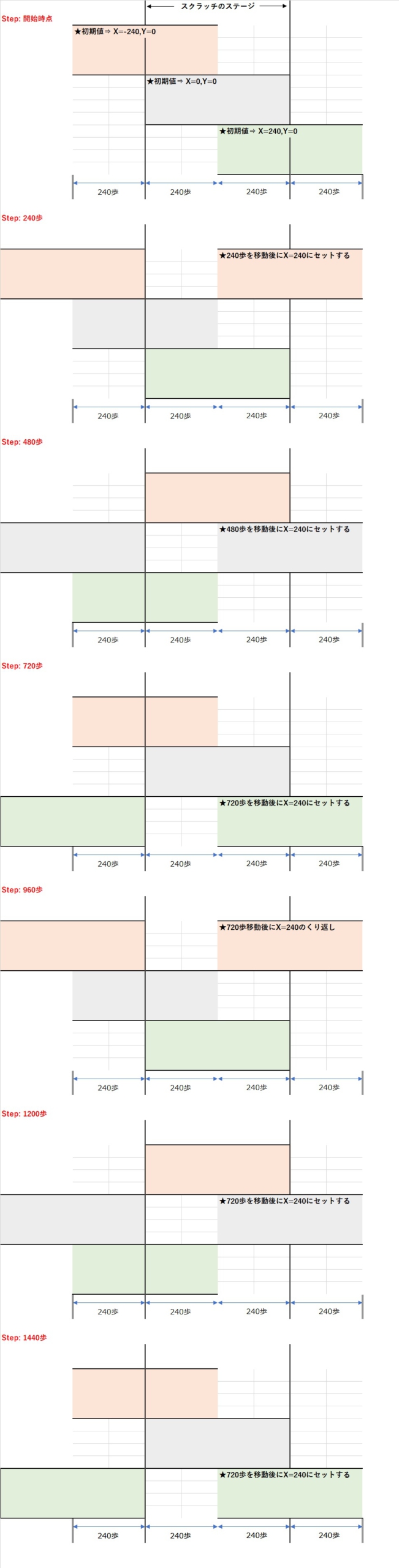
3個のスプライトを始めに置く場所(初期値)が異なります。スプライトを置く時にX座標,Y座標を指定するんだけど、このX座標,Y座標は画像の中心を表しているよ。
以下のように3個のスプライトを階段のようにずれて配置させるのがポイントです!
以下のように3個のスプライトを階段のようにずれて配置させるのがポイントです!
ステージとして表示されない部分も意識するんですね。ムズ~。

shiちゃん


たっきー
あとはポイントだけご紹介します。3個のスプライトがスムーズにシフトして、切れ目ができないように考えてみました。以下の図では240歩ずつシフトしていった時の変化の様子を表しているよ。少し複雑に見えるけど、頭の体操と同じで、パターンが決まっているのでそれを見つけたら繰り返すだけ。
2個のスプライトでもシフトできそうですよ。なんで3個なんですか?

shiちゃん

たっきー
わかりませーん。2個でやってみたら切れ目ができちゃいました。たぶん、スクラッチの処理が追いつかないんだと思います。3個のスプライトで切れ目なくシフトできるように二重に重なった状態でシフトさせているよ。


たっきー
上手くシフトするとこんな風になりました。切れ目なく背景がシフトしていることが分かるね。逆にもっといい方法が思いついたら、先生に教えて下さい!
はーい、超えて見せます!

shiちゃん










ディスカッション
コメント一覧
まだ、コメントがありません